golden ratio logo size
Lets say your body copy is 12px. The thickness between lines and spaces has a ratio of 1618.

How To Create Golden Ratio Tutorial Golden Ratio Golden Ratio In Design Sacred Geometry Symbols
Logo design that presents the vision of the company itself.

. A golden ratio is just a tool that will help you create a design that is near the perfection. If you do a quick search on Google you will find certain very famous logos have been made with the golden ratio though some purists debate that they were for some reason. Golden ratio or divine proportion is the ratio between fibonacci number series 1123581321345589144in this series the subsequent number is the sum.
Let me know your thoughts. The next step is to lay the square. This yields a value of 2588854px for the optimal line height.
Using this value you can then determine that the associated optimal line width is 67021670px. The minimalistic approach in Logo depicting a Buddha-figure creates a unique brand mark. Golden ratio logo design is fundamental.
For instance if you search for the Apple logo along with golden ratio it. The Golden Ratio is the relationship between two quantities where the ratio of the small quantity a to the large quantity b is the same as the ratio of the large b to the whole ab Now not only is this type of pattern found in nature but there is also another type of pattern that is. 3 Ways You Can Use the Golden Ratio.
Not all strokes can align with the Gold Ratio. And to this end you can use the golden ratio to guide you on how to size your fonts. The ratio is formed if the proportion is 1.
The circles can then be rearranged to form the grid as the foundation of. Golden Ratio Logo Designers have that ability to prepare logos which are clearly visible in any size ie. The logos are seen on different types of platforms but following the Golden ratio in logos helps to maintain the ratio of 16.
Simple and elegant looks. You can use various elements of the Golden Ratio to design better. Bregenzer Festspiele by Moody.
Twitter logo and the Golden Ratio. Golden ratio logo size. The Golden Ratio enters the picture at this point.
In this case it will be 10 x 1618 1618 or a 16pt font. For a font size of 16px the perfect line height is achieved when h equals the golden ratio. It is derived from the Fibonacci series which starts from 0 and 1 and then the next number is added in the series by combining the last number of the sequence to the number that came before it.
This is a good and valid question. Simply multiply an elements size by 1618 to figure out the size of another element or overlay the Golden Spiral to adjust their placement. The Golden Ratio is used to determine the size of and placement of each element to ensure a well-proportioned cover.
The Golden ratio in general is a number obtained by dividing larger quantities to the smaller one. Download over 159 icons of golden ratio in SVG PSD PNG EPS format or as webfonts. Larger quantity Numerator is prominently a sum of two quantities whereas smaller quantityDenominator is a smaller single quantity.
Anyone can follow this logo tutorial. I bet you make you a logo or graphical design without using the golden ratio and youll end up with a more aesthetically pleasing design. Even the Greeks altered it a bit.
The most familiar and easy way is to demonstrate through the Fibonacci. This logo quite seamlessly incorporates Golden Ratio as Typography. You can use the Golden Ratio to work out the sizes of the fonts used in your design.
Simple and elegant logo desired by contest holder. If you find the golden ratio in your favorite designs you probably just see things. The tweaks may be subtle but that might be all it takes to go from good design to great.
You can just as effectively use it to make your type more visually appealing. The value of the whole number is 1618. The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website landing page blog post or even print campaign.
Eye catching logo for EXITOSO. If you multiply 12 by 1618 youll get 19416 meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body. Green in Blues logo for baking business The Hungry Gnome is a perfectly balanced contemporary-kitsch logo that uses the Golden Ratio to guide image placement and the sizing of its text.
Logo made using golden ratio in order to get a perfect and professional logo. In this example the horizontal strokes must be slightly thinner than the vertical strokes to appear optically the same. The golden ratio is the relationship between two or more elements.
When a logo is being designed designers can even think of the Fibonacci sequence as a series of circles. To create a Golden Spiral the first step is to create a rectangle with Golden Ratio proportions to make it we need to create a Square shape and later multiply one of the sides of the square by the golden number 1618 to obtain a rectangle with harmonious proportions. The golden ratio is not exclusive to media.
Another way I use the Golden Ratio is to determine the height and width of the logo as well as the proportions of the strokes. Some also use the golden ratio to determine the line height needed for a particular font size to be in a golden ratio. The Golden Ratio Logo designers also have the flexibility to determine the size of the logo text.
For example if the body text is a 10pt font multiply it by 1618 to find the best size for the header font. How To Form Golden Ratio and Golden Spiral. For a person who is learning graphic designing that person should have some basic idea about the golden ratio.
Answer 1 of 6. I designed hundreds of logos without using the Golden Ratio and 99 of clients loved my work. Twitter and Apple actually have their logos aligning with the golden ratio.
The balancing created by Golden Ratio signifies recovery Long life. Moreover the ratio can help you decide what size font to use for headers on your landing page or even a feed advertisement. Flaticon the largest database of free icons.
The perfection in design is what we aspire for as graphic designers.

Golden Ratio Vector Design Template Fibonacci Golden Ratio Composition Rule Template Black On Grey Vector Design Golden Ratio Composition Design

How To Use The Golden Ratio To Create Gorgeous Graphic Designs Golden Ratio In Design Golden Ratio Business Card Design

How To Create Carhartt Logo Design With Golden Ratio 9 Adobe Illustra Logo Design Tutorial Illustrator Tutorials Illustrator Tutorials Logo

Show Me Landscape Picture Drawn By Using The Golden Ratio Google Search Paper Size Pictures To Draw Landscape Pictures

Font Size And Line Height Scale Golden Ratio Typography Golden Ratio Graphic Design Golden Ratio In Design

Golden Ratio Print Golden Ratio Fibonacci Fibonacci Sequence

Golden Ratio The Grid System Grid System Golden Ratio Pet Logo Design

The Golden Ratio 1 618 Proporcao Aurea Geometria Sagrada Arte Geometrica

Size Based On Golden Triangle Fibonacci Number Fibonacci Spiral Golden Ratio

Fibonacci Spiral Watercolor Print Fibonacci Sequence Numbers Golden Spiral Geometric Art Golden Ratio Science Art Dorm Wall Mathematics 1041 Fibonacci Spiral Watercolor Print Fibonacci Sequence Numbers

Understanding The Golden Ratio Golden Ratio In Design Golden Ratio Art Golden Ratio

What Is The Perfect Ratio Of Bedroom To Bed Size The Sleep Matters Club Golden Ratio Golden Proportion Design Theory

Golden Ratio Golden Ratio Golden Ratio Logo Design Golden Ratio Logo

The Golden Ratio Google Search Golden Ratio Fibonacci Spiral Fibonacci

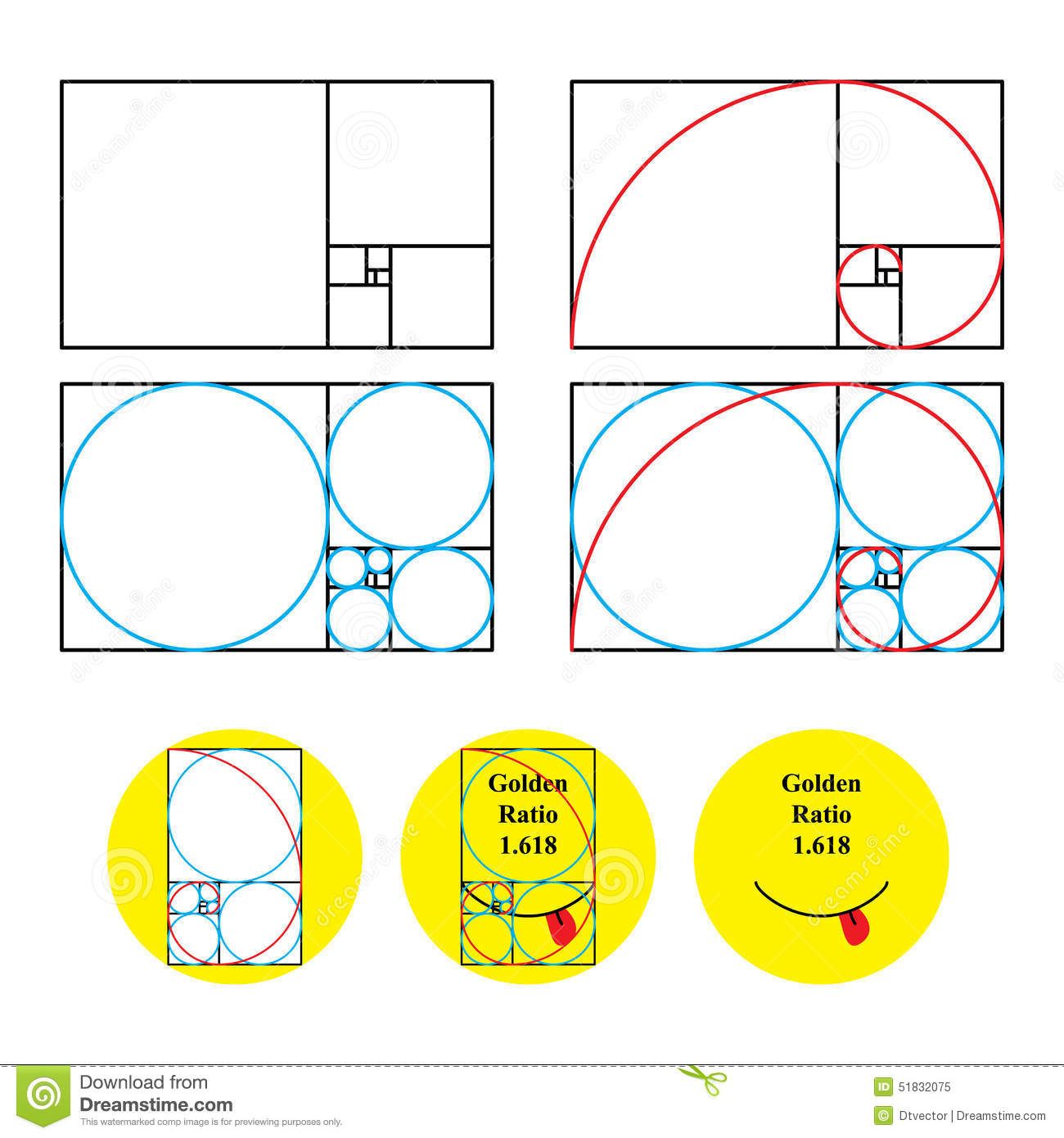
Golden Ratio 1 618 Check Stock Image Image Of Check 51832075 Golden Ratio Fibonacci Ratio

The Golden Ratio The Ultimate Guide To Understanding And Using It Golden Ratio Fibonacci Spiral Art Sacred Geometry Tattoo


